整理整頓は基本中の基本!
エリア ミッション 整理整頓は基本中の基本!
第二章 エリア-1 ブログ記事の段落・改行の方法 での課題は
ブログの記事に段落や改行を入れて読みやすい記事にせよ
というもの
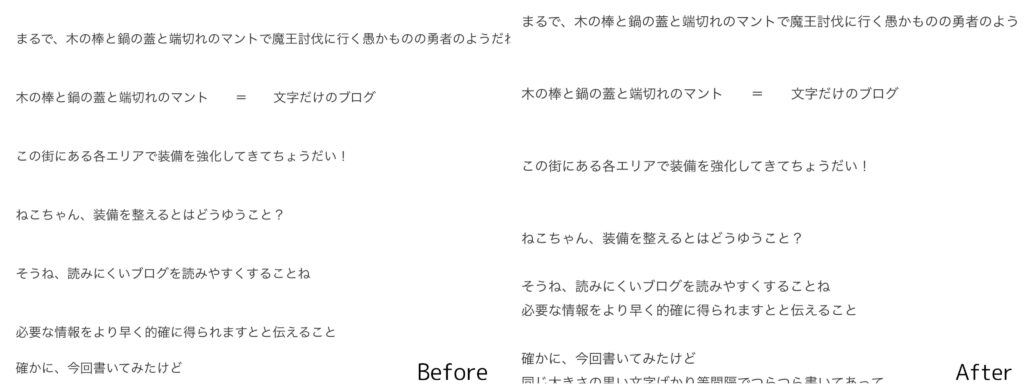
同じ大きさの黒い文字の羅列された記事を最後まで読むこと
それは、筆者である自分自身でも簡単なことではありませんよね
多くのブログが綺麗に読みやすくレイアウトされている中で
文字だけの記事を選ぶなんてことあるでしょうか?
私も普段検索でブログを活用する時もつい綺麗にレイアウトされたブログばかり読んでいます
きっと皆さんもそうだと思います
ではどうして綺麗なレイアウトだなと感じてしまうのでしょうか
答えは
段落・改行
これがあるのとないのとだと雲梯の差ができてしまいます
この、段落・改行が効果的に使うことができたら
自分の記事をより効果的に伝えることができると思いませんか?
このエリアではそんな誰もが読み入ってしまうような記事に当たり前のようにされていて
必要不可欠な段落・改行の方法を一緒に習得していきましょう
それでは早速,第二章 エリア-1 ブログ記事の段落・改行の方法 での課題は
文字の羅列の記事を文章のまとまりや内容のまとまりごとに段落・改行を用いて
内容が把握しやすく読みやすい記事構成にせよ
というミッションに取り掛かっていきましょう
今回はWordpress での段落・改行の方法について記載していきます
Shift + Enter
これで段落も改行もできます
しかし、これはブロック内でのお話です
(ブロックって何のことと思う方もいると思いますが記事を編集しようとすと右の方にプラスマークが出て来ると思います。
そのプラスマークでまとめられている一つの役割を持った箱のことです)
でも、ん?
段落・改行したいところで
Enter
を押しても次の段にいって段落ができたように見えます
これはどうゆうことなのでしょうか?
答えは
ブロックが増えた
です
ブロックとブロックの間はぴったりとくっついているわけではないので
少しの空白があり新たなブロックが配置されるのです
私は毎回appleアプリのpagesので一度下書きをして
それを全コピー&ペーストしていたのですが…
これは、全文章が一ブロック内に入るわけではなく
Pagesで改行されている一行一行が一つ一つのブロックに配置されていました
最初の投稿からこの方法で行っていたので気が付きませんでした
pagesの改行はwordpressで一つ一つのブロックになってしまうようです
また、pagesと同じように段落を“enter”のみで行っても
何もはいっていないブロックが追加され
ブログには空白として認識されないので
結果として文字の羅列になってしまうのです
これで今までの私のような読みにく
文字が羅列された記事が出来上がるというわけです
つまり
改行した時は Shift + Enter
段落を作りたい時は Enter
で良いわけです
それでは手始めに前回の記事
第二章のスタート編を変更しみましょう

これを直すだけでも見た目と読みやすさが格段に上がりました
段落・改行の方法 取得
これでエリア-1のミッションはクリア
そして…
Level Up!!
構成力 Lv.2
ミッションをクリアして新たなる武器
段落・改行の方法を取得したことで構成力のレベルも無事に上がりました
次の記事はエリア-2の内容力のレベルを上げていきたいと思います
次の記事もぜひ楽しみにお待ちください